In diesem Beispiel habe ich im vorigen Schritt eine Tabelle namen „Test“ mit 2 Columns (Spalten) und 3 Rows (Zeilen) angelegt. Danach habe ich auf den „Bearbeiten“ Link unterhalb des neuen Tabellennamens geklickt.
Im Bereich „Informationen über diese Tabelle“ werden die allgemeinen Infos, wie Beschreibung aber auch dem Shortcut Befehl angezeigt, den du brauchst, um die Tabelle in eine Seite einzufügen. Aber grundsätzlich hast du auch bei den Seiten im Webeditor nochmals die Möglichkeit, über einen eigenen Button alle bestehenden Tabellen in den Content einzufügen.
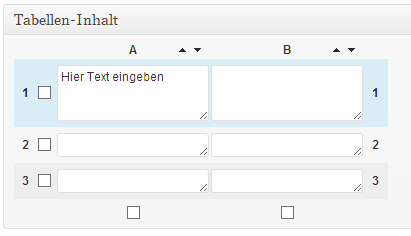
Im Bereich „Tabelleninhalt“ werden die vorangelegten Zeilen und Spalten angezeigt. Die weißen Zellen an den Schnittpunkten der Zeilen und Spalten stellen die Felder dar, die editiert werden können. Also einfach Text reinschreiben. Wenn dir die Zelle zu klein ist, dann kannst du sie über den kleinen Pfeil am rechten unteren Rand vergrößern.
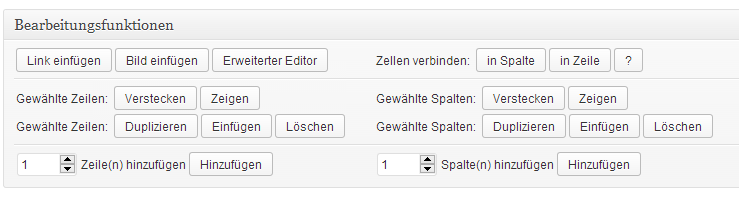
Neben der normalen Texterfassung hast du auch die Möglichkeit, Links, Grafiken usw… in den Tabellenzellen anzuzeigen. Diese kannst du über die „Bearbeitungsfunktionen“ einfügen
Zu jeder Spalte wird automatisch ein „Table Headline“ – als eine Kopf-/Überschriftszeile angelegt, in den du die Spaltenbezeichnung eingeben kannst. Diese Kopfzeile muss aber nicht befüllt werden – wenn du in der fertigen Tabelle keine Kopfzeilen angezeigt haben willst, dann kann das im nächsten Schritt im Layout definiert werden.
„Link einfügen“
Damit kannst du einen Linkverweis auf eine andere Seite der Homepage (zB. für >>mehr<< bei den Reiseberichten), aber auch auf externe Seiten einbingen. Zuerst den Button anklicke, dann kommt ein Infodialog, dass du die Zelle anklicken sollst, die den Link enthalten sollst. Also Dialog wegklicken und die Zelle mit der Maus anklicken, die den Link aufnehmen soll. Dann erscheint ein eigener Link-einfügen Dialog
In dem Dialog siehst du alle deine Seiten und kannst diese durch Anklicken in das Feld „URL“ übernehmen. Wenn du auf eine externe Seite verweisen willst, dann einfach dessen URL in das Feld eintippen.
In das Feld „Linktext“ gibst du den Text ein, der im Inhalt angezeigt werden soll. Wenn der Besucher dann auf den Text klickt, wird er auf die Seite unter „URL“ weitergeleitet. Für die Reiseberichte-Tabelle wäre z.B. der Text „>>mehr<<“ einzugeben (oder welchen Text du immer für die Verlinkung haben willst)
In der Checkbox „Link in neuen Fenster oder Tab öffnen“ kannst du definieren, ob die aktuelle Seite mit dem Link durch die neue ersetzt werden soll (dann das Feld leer lassen) oder ob zusätzlich zu deiner Tabellenseite noch eine zweite Karteikarte mit dem neuen Fenster im Browser geöffnet werden soll (dann das Feld anklicken und aktivieren).
„Bild einfügen“
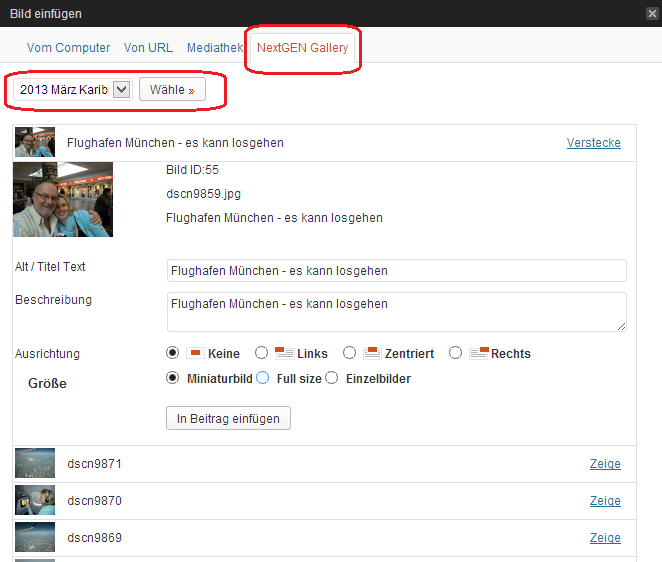
Mit diesem Button kannst du in die Zelle ein Bild aus deiner Galerie einfügen – funktioniert im Prinzip genauso wie beim Link einfügen. Also Dialog öffnen, das Bild suchen und in die Zelle einfügen. Wichtig ist, dass du beim Dialog auf „NextGEN Gallery“ klickst, um deine Galerien aufzurufen. Dort kannst du in einem Dropdown Feld eine deiner Galerien auswählen und mit „Wähle“ bestätigen. Dann werden dir alle Bilder dieser Galerie in der Vorschau angezeigt. Bei dem Bild, das du einfügen willst, auf den Button „Zeige“ klicken.
Nun kannst du noch die Ausrichtung definieren – wobei bei Tabelle normalerweise „Zentriert“ optimal ist.
Unter Größe stellst du am besten „Einzelbilder“ ein -> das verwendet dann die Standardfunktion von deiner Galerie. Damit sind die Bilder dann wie in deiner Bildergalerie formatiert und aufrufbar.
Am Ende noch mittels des Buttons „in Beitrag einfügen“ den Dialog schließen.
Jetzt siehst du in der Zelle einen Eintrag, der in etwa so aussieht [ singlepic id=55 w=320 h=240 float=none ]. Hier kannst du die gewünschte Breite (w=) und Höhe (h=) des Bildes noch nachträglich ändern, falls das Bild zu groß in der Tabelle wirkt.
„Erweiterter Editor“
Damit kannst du einen Mini-Webeditor aufrufen, um z.B. Texte fett darzustellen – Aufruf wie oben. Dann den Text eingeben, der angezeigt werden soll. Den Textbereich markieren, den du formatieren willst (z.B: fett) und dann auf den jeweiligen Formatierungsbutton (b) klicken. Dadurch wird dir um den Text herum der jeweilige HTML Tag eingefügt.
b … fett, i … kursiv, link … ruft den „Link einfügen“ Dialog auf – die anderen Tags sind nicht gebräuchlich.
„Zellen verbinden“
Damit kannst du zwei oder mehre Zeilen bzw. Spalten miteinandern verbinden. Z.B. verbindest du die Spalte A für die Zeile 2 und 3 -> damit kannst du ein großes Bild in dieser Zelle einfügen und hast in der Spalte B daneben die Möglichkeit, Text auf zwei Zeilen untereinander einzugeben, die beide neuen dem Bild stehen.
„Gewählte Zeilen / Spalten verstecken / zeigen“
Du hast die Möglichkeit, Zeilen und Spalten in deiner Liste vor der Anzeige zu verstecken oder eben wieder einzublenden. Z,B, habe ich eine versteckte Spalte mit einem Zähler bei deinen Reiseberichten eingebaut, nach der ich die Tabelle standardmäßig sortiere. So kann man selbst definieren, wie die Sortierung der Tabelle sein soll – weil defaultmäßig werden die Zeilen nach der Erfassungsdatum sortieren.
Um eine Zeile auszublenden, aktivierst du einfach das entsprechende Optionsfeld neben der Zeilennummer und klickst auf „Gewählte Zeile verstecken“. Die Zeile wird dann eingefärbt, um anzuzeigen, dass diese ausgeblendet ist. Einblenden geht natürlich genauso – nur mit dem Button „Gewählte Zeile zeigen“. Bei Spalten geht das genauso – hier ist das entsprechende Optionsfeld aber am unteren Rand der Spalte.
„Gewählte Zeilen / Spalten dublizieren/ einfügen / löschen“
ist glaube ich selbsterklärend und funktioniert genauso wie ein/ausblenden.
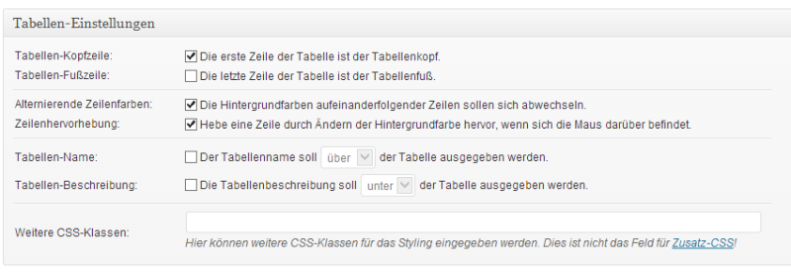
In den „Tabellen-Einstellungen“ kannst du noch grundlegende Layoutmaßnahmen durchführen.
„Tabellen-Kopfzeile“ / „Tabellen-Fußzeile“
Selbsterklärend – definiert ob die erste Zeile eine Kopfzeile oder eine normale Datenzeile sein soll. Dito bei der letzten Zeile -> Fußzeile oder doch lieber Datenzeile.
„Alternierende Zeilenfarben“
Definiert, ob gerade und ungerade Zeilen in unterschiedlichen Hintergrundfarben angezeigt werden sollen.
„Zeilenhervorhebung“
Definiert, ob die Hintergrundfarbe einer Zeile anders dargestellt werden soll, wenn man mit der Maus über die Zeile fährt. Wird normalerweise verwendet, wenn man Zeilen mit Links hat, damit der Benutzer besser sieht, welchen Link er aufrufen wird.
„Tabellenname“ / „Tabellenbeschreibung“
Hier kannst du definieren, ob – und wenn ja wo – der Tabellenname, den du im Bereich „Informationen über diese Tabelle“ definiert hast, angezeigt werden soll. Das gleiche gilt für die Tabellenbeschreibung.
„Zeilen / Spalten hinzufügen“
Hier kannst du neue Zeilen oder Spalten zur Tabelle hinzufügen. Zeilen werden immer am unteren Rand der Tabelle einfügt, Spalten am rechten Rand. Wenn du diese neuen Zeilen / Spalten anders positionieren willst (z.B. Spalte weiter nach rechts vor andere Spalten), dann daht mit der Maus auf die Zeilennummer bzw. Spaltenbezeichnung. Dort verändert sich der Mauscursor in ein Kreuz – damit kannst du die Zeile / Spalte durch Drag & Drop (also Festhalten mit der linken Maustaste, verschieben und an der neuen Position loslassen) verschieben.
„Weitere CSS Klassen“
Sonderfeld für Stylingangaben – einfach immer leer lassen.
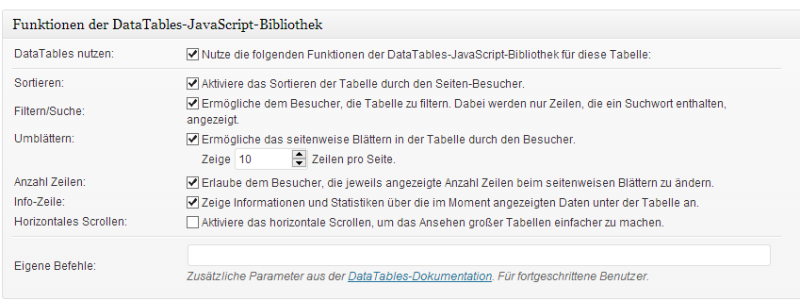
Spannende Einstellungen kannst du im Bereich „Funktionen der DataTables-Javascript-Bibliothek“ definieren.
„Data-Tables nutzen“
Einfach aktiviert lassen
„Sortieren“
Wenn eingeschaltet, dann kann der Benutzer jede Spalte selbst sortieren. Wenn ausgeschaltet, dann ist die Sortierreihenfolge fixiert und nicht änderbar.
„Filtern/Suchen“
Wenn eingeschaltet, dann hat der Benutzer ein Suchfeld, in dem der den Tabelleninhalt seinen Eingaben entsprechend durchsuchen und filtern kann.
„Umblätter“
Wenn eingeschaltet, dann wird immer nur eine fixe Anzahl von Zeilen (einstellbar unter „Zeige xx Zeilen pro Seite“) angezeigt. Zum Blättern erhält der Benutzer dann noch einen „Weiter“ und „Zurück“ Button am rechten unteren Ende der Tabelle angezeigt.
Wenn ausgeschaltet, dann werden immer alle Zeilen angezeigt.
„Anzahl Zeilen“
Wenn eingeschaltet, dann erhält der Besucher die Möglichkeit, zu einer speziellen Zeile zu springen. Geht nur, wenn „Umblättern“ aktiviert ist.
„Info Zeile“
Wenn eingeschaltet, erhält der Besucher eine Info über die Gesamtanzahl der dargestellten Zeilen.
„Horizontales Scrollen“
Wenn eingeschaltet, dann erhält der Besucher bei großen Tabellen eine horizontale Bildlaufleiste (habe ich aber noch nicht zusammengebracht)
„Eigene Befehle“
Einfach ignorieren – muss ich auch erst nachlesen, was da noch machbar ist. Aber mit den obigen Einstellmöglichkeiten findest du sicher das Auslangen
Wichtig: Immer wieder mal mit dem Button „Änderungen speichern“ deinen eingegebenen Daten sichern. Nichts ist schlimmer, als wenn du am Ende nach langer Tipparbeit alle Daten verlierst …