Bild in Seite einfügen
Du kannst Bilder, die du zuvor in eine Galerie hochgeladen hast, auch im Contentbereich deiner Seiten anzeigen lassen. Dazu gibt es im Editor der Seite einen speziellen Button namens „NextGEN Gallery hinzufuegen“.
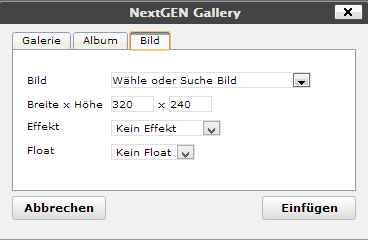
Platziere den Cursor an dem Platz in der Seite, an dem du ein Bild einfügen willst. Dann klickst du diesen Button, der einen Dialog öffnet, in dem du Galerien, Alben und Bilder zur Auswahl hast. Hier klickst du die Karteikarte „Bilder“, um ein Bild auszuwählen.
Im Feld „Feld“ kannst du ein Bild auswählen, wobei die zuletzt hochgeladenen Bilder zuerst angezeigt werden.
Im Feld „Breite x Höhe“ lässt du für querformatige Bilder die Vorgaben bei 320 x 240. Bei Hochformatigen Fotos änderst du es in 240 x 320 um, damit die Vorschaubilder in Seite im richtigen Format angezeigt werden. Wenn du größere Vorschaubilder in der Seite haben willst, dann musst die die Werte entsprechend anpassen.
Das Feld „Effekt“ lässt du auf „Ohne Effekt“.
Unter „Float“ kannst du dann linksbündig (Links), Mittelzentriert (Zentriert) und rechtsbündig (Rechts) auswählen. Bei Links- und rechtsbündigen Bildern läuft der nachfolgende Seitentext entsprechend auf der anderen Seite des Bildes weiter. Bei Zentriert wird der nachfolgende Text unterhalb des Bildes ausgegeben.
Mittels des Buttons „Einfügen“ wird dann ein spezieller Befehl zur Anzeige der Grafik in den Seitentext geschrieben, etwa so:
singlepic id=28 w=320 h=240 float=center (mit eckigen Klammern!)
Dieser Text definiert, dass hier bei der öffentlichen Seite das Bild mit der ID 28 im Format 320 x 240 zentriert ausgegeben werden soll.
Tipp: Die Auswahl des gewünschten Bildes im Dialog kann bei einigen hundert Bildern sehr mühsam werden. Ausserdem hört die Auswahlbox irgendwann auf, weitere ältere Bilder anzuzeigen. Daher ist es einfacher, man erstellt sich einmal solch einen Befehl für irgend ein Foto und bearbeitet dann im Seitentext die ID und sonstigen Einstellungen.
Um die ID des dazustellenden Bildes zu finden, klicke mit der RECHTEN Maustaste auf den Navigationsbereich „Galerie“ und dann auf das Contextmenü „Link in neuem Tab öffnen“ (oder im IE „In neuer Registerkarte öffnen“). Damit erhälst du eine zweite Karteikarte mit dem Galeriebereich Dort kannst du dann die gewünschte Galerie aufmachen und sieht sie entsprechenden Bilder. Jeder Bild enthält eine eindeutige ID – diese merkst du dir und setzt diese dann bei der Seite statt der anderen ID ein. Genauso kannst du auch die Höhe/Breite und die Ausrichtung durch einfaches editieren (left, center, right) anpassen.
Galerie in Seite einfügen
Um alle Bilder einer Galerie in die Seite einzufügen, rufst du ebenfalls den NGG Button auf. Dann gleich die erste Karteikarte „Galerie“ ausgewählt lassen und im Feld „Galerie“ die entsprechende Galerie auswählen, deren Fotos angezeigt werden soll.
Bei „Zeige als“ lässt du „Bilder-Liste“ voreingestellt – dadurch werden auf der öffentlichen Seiten dann alle Bilder der Reihe nach als Vorschaubilder angezeigt. (Die Option „Slideshow“ würde die Fotos der Galerie auf der öffentlichen Seite gleich aus „Diashow“ starten und ein Bild nach dem anderen automatisch präsentieren. Auf diesen Modus kann der Besucher deiner Seite wenn er will eh auch selbst umstellen).
Der entsprechende Befehlseintrag an der aktuellen Cursorposition in der Seite sieht dann in etwa so aus (mit eckigen Klammern)
nggallery id=3