Um Bilder in deinen Seiten anzuzeigen oder eine Fotoshow erstellen zu können, musst du zuerst die Bilder zum Webserver hochladen und Galerien nach Themen sortieren:
Schritt 1: Anlage einer Galerie für die hochzuladenen Bilder
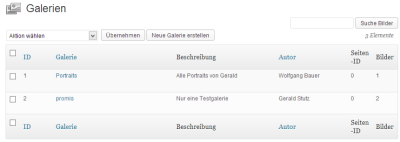
Navigation „Galerie“ anklicken und dort das Menü „Galerie verwalten“ auswählen. Dort sieht du die Übersicht aller existierenden Galerien samt die Anzahl der Bilder darin.
Wenn hier bereits eine Galerie erstellt ist, die du für die hochzuladenden Bilder verwenden willst, dann bist du schon wieder fertig. Beispiel: Jedes Jahr kommt ein neues Portraitfoto von dir in die bestehende Galerie „Portraits“.
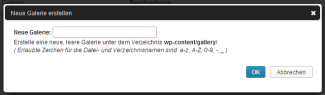
Wenn du hier keine geeignete Galerie findest, dann legst du über den Button „Neue Galerie erstellen“ eine neue Galerie an. Ins Feld „Neue Galerie“ gibst du den Namen der Galerie ein und mit OK bestätigen
Tipp: Verwende keine deutschen Sonderzeichen wie ß ü ö ä ‚ `´ usw. sondern ausschließich „normale“ Buchstaben oder Ziffern. Das Tool hat seine Probleme mit diesen Zeichen und zeigt dann Bilder nicht an. (Das gleiche gilt auch für Dateinamen von Bildern – keine Sonderzeichen!
Nun erscheint wieder die Übersicht mit den angelegten Galerien, die nun auch die neue Galerie enthält. Gleich nach der Anlage solltest du noch einen Beschreibungstext der Galerie hinzufügen, da diese zu Beginn leer ist. Dient dann der besseren Erkennung der Inhalte, wenn du viele Galerien hast.
Zum Bearbeiten der Galerie den Galerienamen anklicken.
Nun erscheint die Detailansicht der Galerie – unter Beschreibung kannst du nun den Erklärungstext einfügen und mit „Änderungen speichern“ bestätigen. Sonst brauchst du hier keine Änderungen vornehmen.
Schritt 2: Hochladen von Bildern vom lokalen Rechner in die Galerie am Webserver
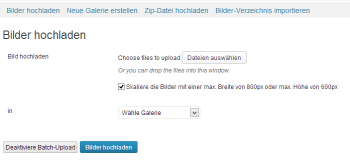
Zum Hochladen der Bilder im Navigationsbereich „Galerie“ das Menü „Galerie / Bilder hinzufügen“ anklicken. Es erscheint die Seite zum „Bilder hochladen“.
Zuerst die Galerie, in die du die Bilder hochladen willst, unter „Wähle Galerie“ auswählen. (Tipp: Wenn man die Galerie erst nach der Auswahl der hochzuladenden Bilder einstellt, dann vergisst man meist darauf. Beim Hochladen kommt dann eine Fehlermeldung und man muss wieder alle Bilder auswählen. Daher zuerst Galerie einstellen!)
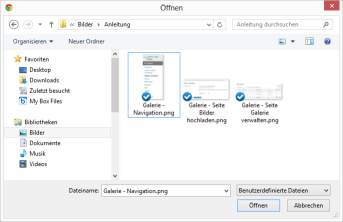
Dann den Button „Dateien auswählen“, um die Dateien vom lokalen Rechner zu definieren, die hochgeladen werden sollen. Diese werden nun alle am Bildschirm angezeigt.
Tipp: Wenn du versehentlich ein Bild definiert hast, dass du doch nicht hochladen willst, so kannst du dieses über [Entfernen] wieder aus der Uploadliste entfernen. Noch ein Tipp: Wenn du jetzt nochmals Dateien zum Hochladen vom lokalen Rechner auswählen würdest und ein bereits definiertes Bild nochmals auswählst, so lädst du es zweimal hoch – Dialog erkennt also keine schon definierten Bilder…
Deine Bilder auf dem lokalen Rechner sind normalerweise sehr speicherintensiv und zu hoch/breit für die Bildschirmdarstellung. Um alle Bilder auf dem Webserver auf das gleiche Niveau (800×600) zu schrumpfen und damit auch entsprechend kleiner in der Dateigröße zu machen, habe ich in den Einstellungen bereits vordefiniert, dass die Bilder während des Uploads immer entweder auf die Breite 800 oder auf die Höhe 600 skaliert werden (was halt eher zutrifft). Darum brauchst du dich nun nicht mehr kümmern.
Nochmals prüfen, ob auch wirklich die Galerie ausgewählt ist und dann den Button „Bilder hochladen“ anklicken. Nun werden alle Bilder vom lokalen Rechner zum Webserver hochgeladen. Das kann dauern – besonders weil ja jedes Bild auf 800×600 skaliert werden muss. Daher wird ein Fortschrittsbalken angezeigt. Nach dem Hochladen der Bilder werden noch die Vorschaubilder erstellt – da kommt nochmals ein Fortschrittsbalken – also nimmt dir Zeit.
Fertig ist der Upload, wenn der Fortschrittsbalken entfernt ist und die leere „Bilder hochladen“ Seite wieder angezeigt wird. Links oben steht dann die Erfolgsmeldung, wie viele Bilder hochgeladen wurden.
Aktualisierung 23.08.2013 – Neues Galeriemodul
Kurzbeschreibung des neuen Galerie Modules – 2013-08-23